athenaClinicals
Complete overhaul of existing interactions, workflows, and visual design • Desktop application
athenaClinicals is an EHR (Electronic Health Record) used by doctors to document exams and other healthcare interactions with patients. I did this work several years ago and it’s still being used today!
Problem
Our existing product was over ten years old and was in need of a major upgrade. Users complained that common workflows were clunky and sprawled across several screens and they were unable to locate patient information they needed to access during the patient exam. Because of this, doctors were not documenting while with the patient, but spending their free time to complete their charting.
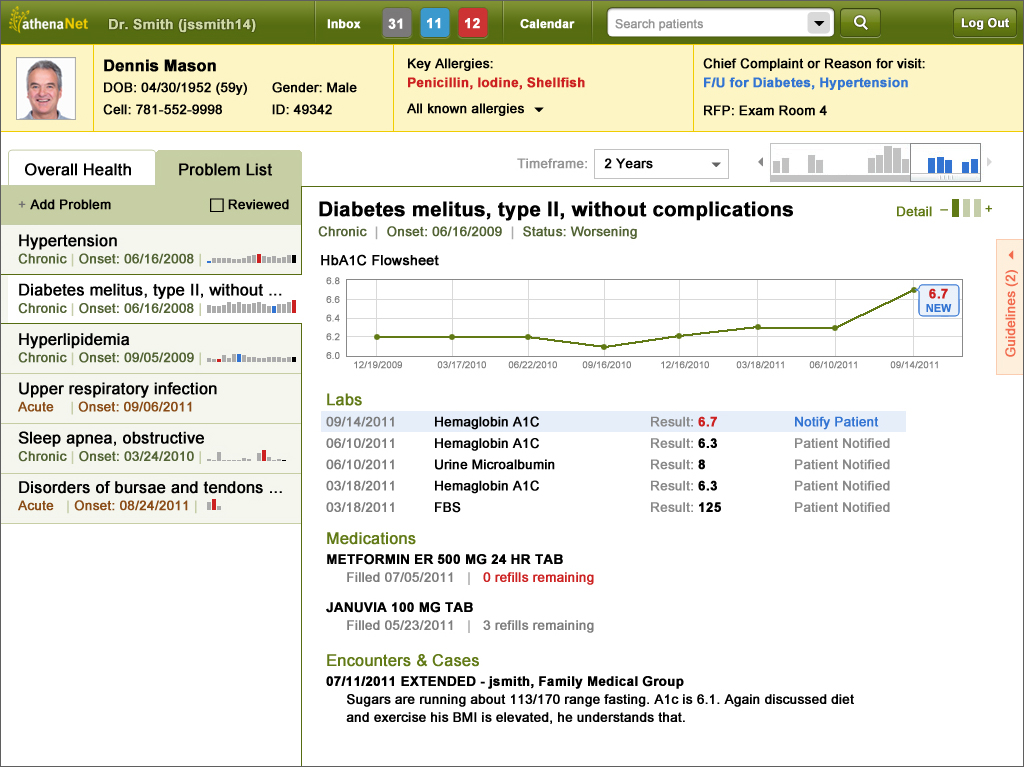
This is what athenaClinicals looked like before this project
My role on the project
Strategy
Created high level conceptual designs to provoke conversations and encourage open thinking.
IA & Navigation
Optimized content organization to ensure efficient documentation and retrieval of vital information. My designs became the foundation for the entire product.
Interaction Design
Translated complex workflows into simple solutions, while maintaining patient safety.
Systems Thinking
Introduced a forward-looking visual framework that allowed athena to quickly build other products, like athenaClinicals for Hospitals.
Initial Explorations
A small cross-functional team defined product principles, mapped ideas to the principles, then ranked them by the number of applicable principles.
Once we had the principles, I created conceptual designs exploring different ways to present the patient chart. These were shared with physicians and internal stakeholders for feedback and to get consensus on a viable direction.
Timeline based on medical interactions, treatments, and medications
Timeline with problems and medications on the left and exams and vitals on the right
Patient Facesheet showing problems over time
Exploring a Problem Oriented Medical Record
Displaying a specific disease and the impact medication has had on it
Page Structure and Visual Design
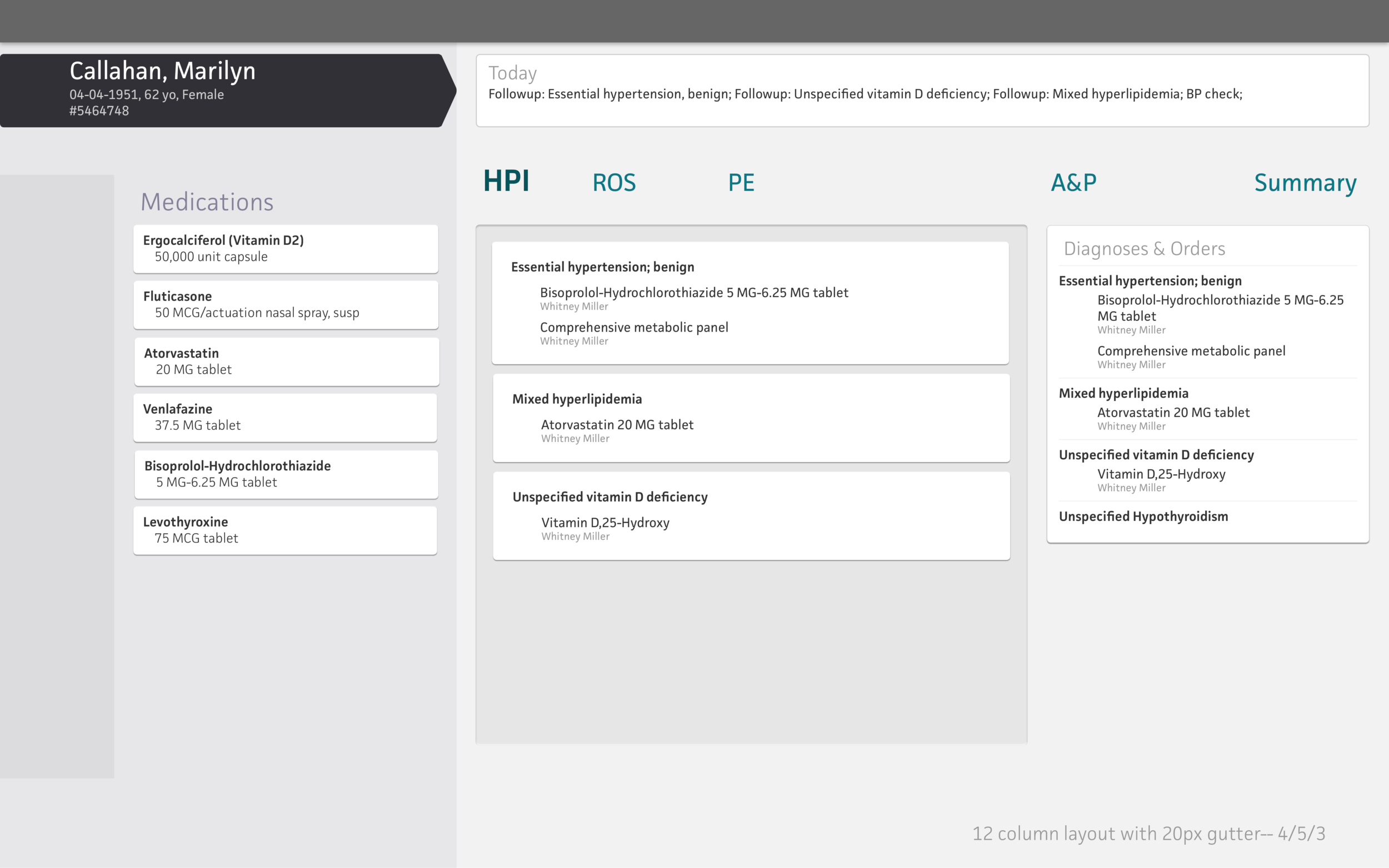
After a general direction was chosen, I designed multiple options for the basic layout and simple workflows.
Iteration continued with a complete reimagining of the graphic design and data presentation, executed with the purpose of creating a flexible and reusable pattern library.









Product Screen Caps
Patient Briefing - Clinicians use the briefing to familiarize themselves with the patient before examining them.
Problem Focused Flowsheet - The doctor can easily see all vital signs, medications, and lab results related to a specific health problem.
Review - During the exam, the doctor reviews clinical documents with the patient and begins to document the encounter and queue up orders.
History of Present Illness - The doctor records the patient’s description of their condition.
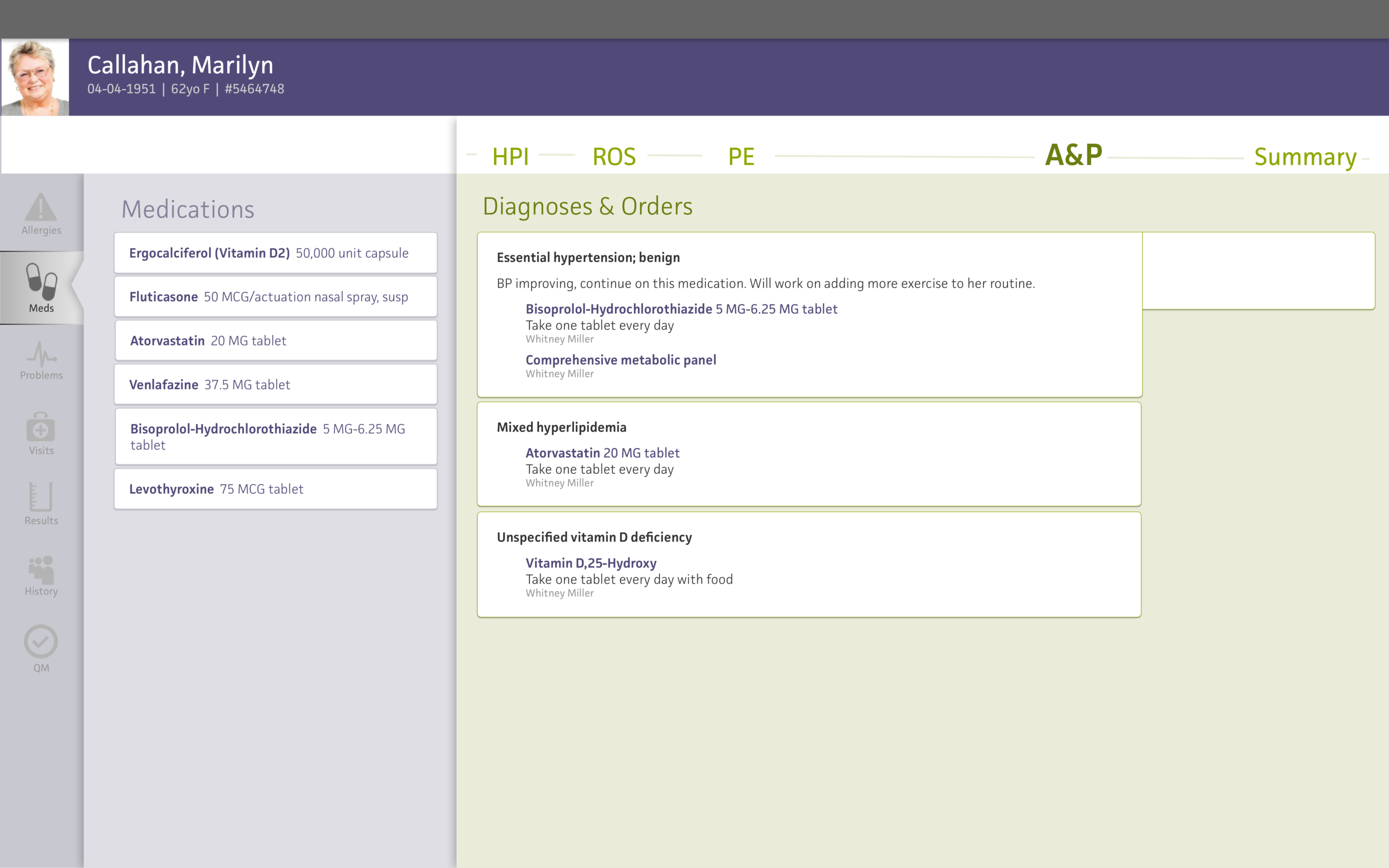
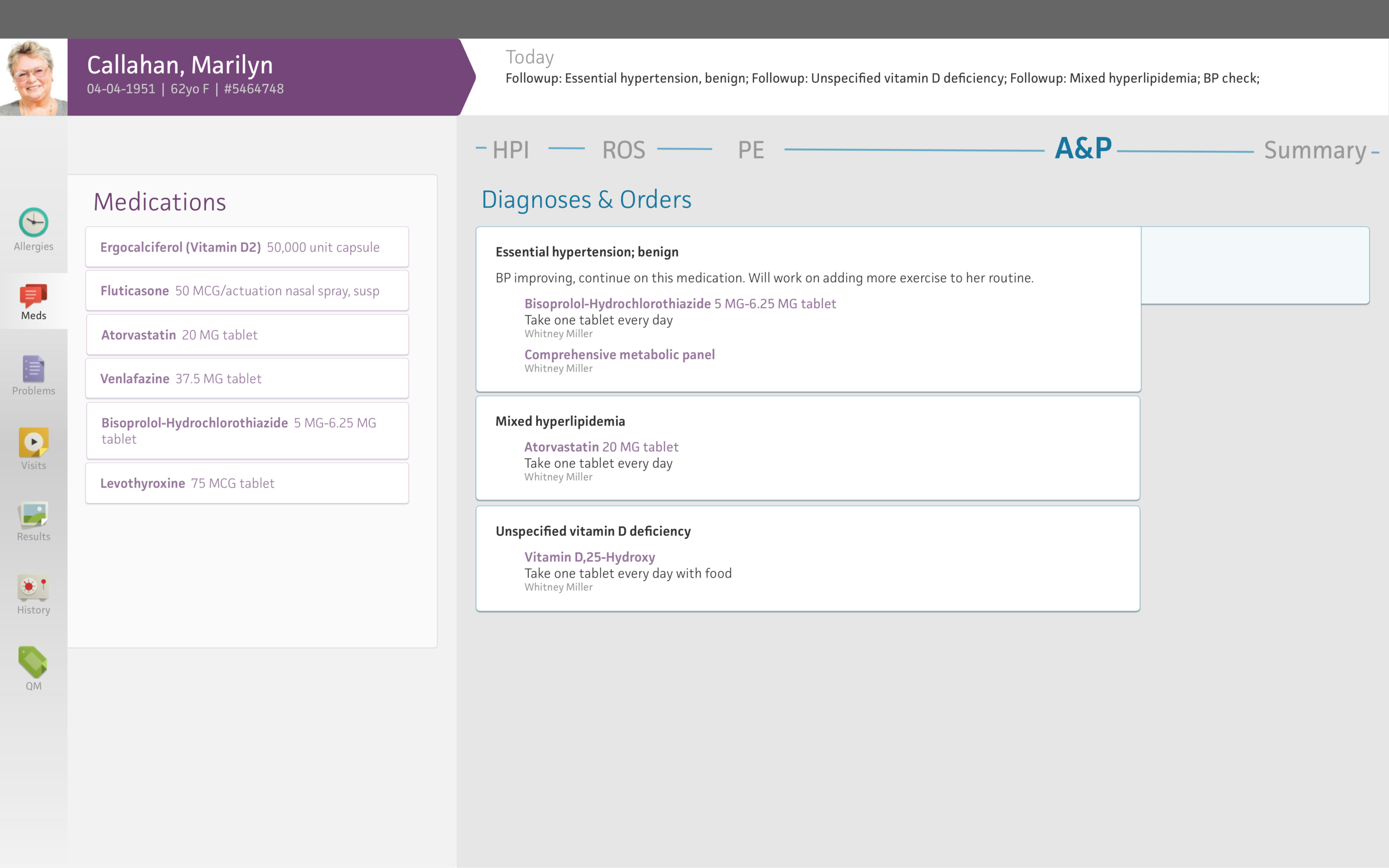
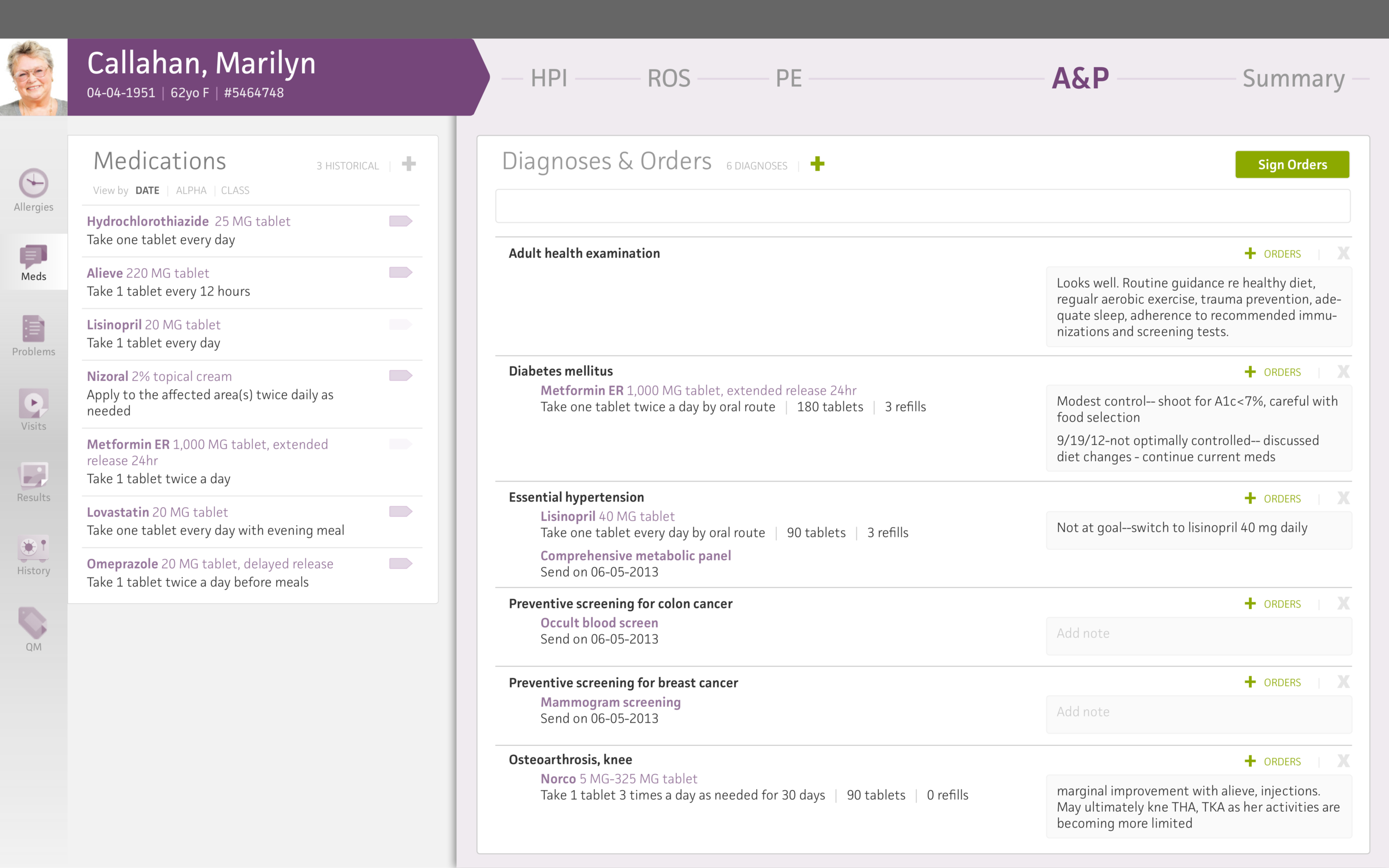
Assessment & Plan - The doctor documents the treatment plan and orders medications, diagnostic tests, and other medical services.
Ready to Sign Off - The orders are complete and ready to be signed.
Feature Design
After athenaClinicals was released, my focus shifted to working on the “Chart” section of the product which included the problem list, medication list, diagnostic tests and results, and flowsheets. These projects required a balance between usability and patient safety.
Doctors often prescribe brand-name medications, but pharmacies dispense the generic version of the drug. When we displayed both (as shown in the top example), doctors could become confused and over or under prescribe.
I collaborated with the Patient Safety team to work through options.
In the original medication flowsheet, different medication events (prescribed, filled by the pharmacy, dose change, stopped) were displayed using the same dot. Doctors struggled to understand if patients were taking their medications as prescribed.
These are some explorations to differentiate event types on the timeline.
Doctors frequently need to adjust medication doses. Here, I was exploring an option that would allow them to edit certain attributes of existing prescriptions without going to another screen.
Our library of lab, imaging, referrals, and other documents was built over time and had developed inconsistencies that needed to be resolved.
Accounting for all the information we could have, I came up with a single order of displaying it that works across all document types. Here’s an example of what a specific type of result would show.